
ホームページがデスクトップマシンでも、スマートフォンでも見やすいように表示されるサイト作りが必須になってきた。それをレスポンシブWebデザインっていうんだが、そのプログラミングを勉強している。これまでは、サイトのファイルを一旦、サーバーにアップして、そのURLで他のデバイスから見ていた。
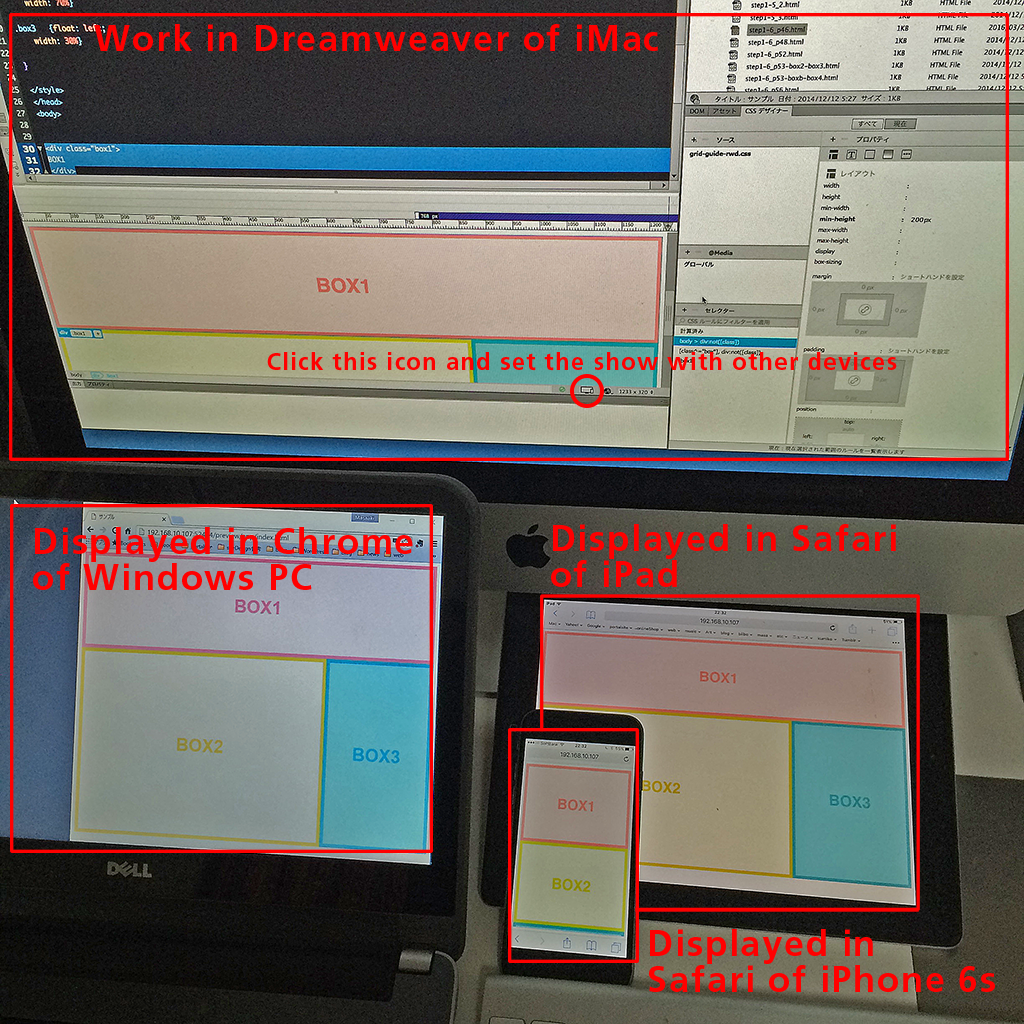
上記の写真は iMac の Dreamweaver で作業をしているが、下部にあるアイコンをクリックして表示されるURLで他のデバイスでも作業中のサイトがリアルタイムで確認することができる。ここでは、Windows PC、iPad、iPhone で表示されている。2カラムのレイアウトが iPhone では1カラムになっているのが分かる。
Dreamweaver をもう15年ぐらい使っている。Dreamweaver の進化をつねに追いかけてきたが、CC (Creative Cloud) になってからの進化がほんとうにすごい。この機能はいつから搭載されたんだろう、今日になって知って驚いたんだ。月々に支払っている CC の使用料は高いけど、単にソフトウェアを使うだけでなく Cloud を利用したサービスも含めたら納得できる。スキルとしては高度なことは到底追いつけないが、Web の進化を眺めるだけでも面白い。